Full Site Editing, also known as FSE is a new WordPress feature that allows you to customize every aspect of your website’s appearance and layout using the Gutenberg block editor. It gives you the ability to edit headers, footers, sidebars, and other global templates directly from the editor interface, without relying on additional themes or plugins. With Full Site Editing, you have more flexibility and control over the design and layout of your entire website.
With FSE, you can make the entire site using blocks. You can also use the blocks outside the content. You can build everything on the site using blocks if FSE is used.
Blocks are the content elements that help you to create content for your page or post. In short, each item that you add to your page or post is blocked.

For instance, you can add the block for a paragraph, image, video, gallery, audio, etc. These are the default blocks and you can get them in the WordPress core. More blocks can be added by plugins.
In the case of FSE, you can build a site using the new site editor and export the changes to make the new WordPress theme.
To learn more about full-site editing and the steps to get started with FSE, I would like to recommend visiting fullsiteediting.com. This site is maintained by Carolina Nymark, she is one of the WordPress contributors.
If you want to learn FSE, you need to know some basic functions of WordPress, PHP, HTML, and CSS. Learning FSE is not tough if you are passionate about learning new things.
How to get started with Full Site Editing?
As I said above Full Site Editing is still experimental. Thus, you need to install the latest version of the Gutenberg plugin with full site editing enabled. Otherwise, you can’t use the full site editing features.
Some of the available blocks for full site editing are:
- Site Title Block
- Tagline Block
- Logo Block
- Post Title
- Author Block
- Date, etc.
You can check more FSE blocks here.
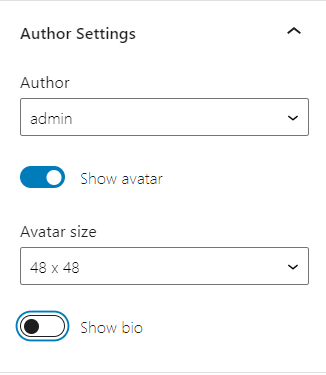
An example of post author block
Post author block is one of the blocks that have extra settings. You can select the author from the dropdown option. Moreover, you can show or hide the author’s avatar and select it. Besides that, you have options for author biography too. You can change text and background color, its position with the settings of blocks.

How to add FSE to the existing theme?
Do you want to learn FSE and want to put in place it in your existing theme? I am going to give you some basic ideas about it.
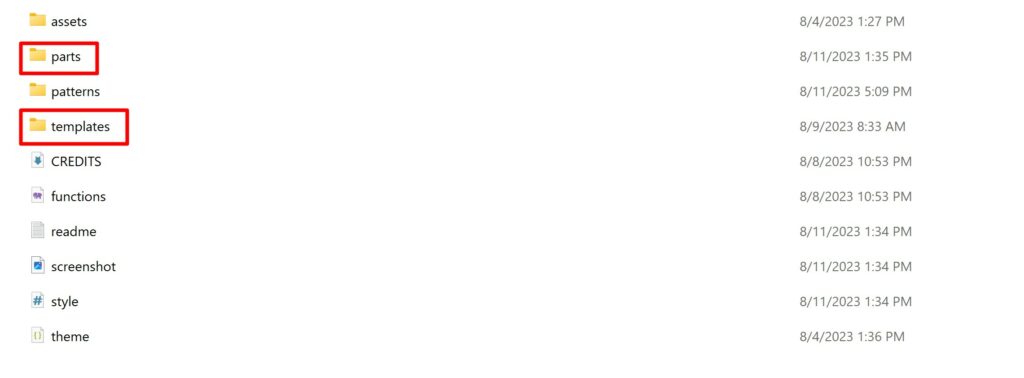
At first, you need to make two folders that are required for FSE, they are templates and parts.
Templates and template parts in full site editing themes are used to define the structure and content of different areas of a WordPress website. Templates are responsible for rendering the entire page layout, while template parts are reusable components that can be included within templates.
To create templates and template parts in a full site editing theme, follow these steps:
Open your full site editing theme in a code editor.
Create a new file for your template or template part. Templates are typically stored in the root directory of the theme, while template parts are often organized in a separate folder.
Add the necessary code to define the structure and content of your template or template part. This can include HTML markup, CSS styles, and dynamic PHP code to display dynamic content.
Save the file with the appropriate file extension. Templates usually have a
.phpextension, while template parts might have a.phpor.htmlextension.Optionally, you can create variations of templates or template parts for different pages or sections of your website by creating additional files.
To use a template or template part, you need to assign it to a specific area of your website using block patterns or block templates. These can be set up in the WordPress block editor or through custom theme settings.
Remember to regularly test and preview your templates and template parts to ensure they are rendering as expected on the front end of your website.
That’s it! You can now create and use templates and template parts in your full site editing theme.

Next, inside the templates folder, create a blank index.html file. And inside parts, create header.html and footer.html files.
After that, open the index.html file in your favorite editor paste the below code, and save it. Check here to understand more about each code.
You can also make the single.html file and put it under the block-templates folder and put the same code there.
Now, make header.html and footer.html files inside the block-template-parts folder and paste the below code there.
A full code for index.html:
<!-- wp:template-part {"slug":"header","theme":"theme-slug"} /-->
<!-- wp:query -->
<!-- wp:query-loop -->
<!-- wp:group -->
<div class="wp-block-group">
<div class="wp-block-group__inner-container">
<!-- wp:post-title /-->
<!-- wp:columns -->
<div class="wp-block-columns">
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:post-author {"byline":"By"} /-->
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:post-date /-->
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:post-comments-count /-->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
</div>
<!-- /wp:group -->
<!-- wp:post-content /-->
<!-- wp:group -->
<div class="wp-block-group">
<div class="wp-block-group__inner-container">
<!-- wp:post-tags /-->
</div>
</div>
<!-- /wp:group -->
<!-- wp:separator {"className":"is-style-wide"} -->
<hr class="wp-block-separator is-style-wide" />
<!-- /wp:separator -->
<!-- /wp:query-loop -->
<!-- wp:query-pagination /-->
<!-- /wp:query -->
<!-- wp:template-part {"slug":"footer","theme":"theme-slug"} /-->The code snippet for header.html:
<!-- wp:columns {"align":"full","style":{"color":{"background":"#ffffff"}}} -->
<div class="wp-block-columns alignfull has-background" style="background-color:#ffffff">
<!-- wp:column -->
<div class="wp-block-column">
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->The code snippet for footer.html:
<!-- wp:group {"align":"full","style":{"color":{"background":"#ffffff"}}} -->
<div class="wp-block-group alignfull" style="background-color:#ffffff">
<div class="wp-block-group__inner-container">
<!-- wp:columns -->
<div class="wp-block-columns">
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:latest-posts /-->
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:latest-comments /-->
<!-- wp:categories /-->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
<!-- wp:separator {"className":"is-style-wide"} -->
<hr class="wp-block-separator is-style-wide" />
<!-- /wp:separator -->
<!-- wp:columns -->
<div class="wp-block-columns">
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:paragraph -->
<p>© 2020
<a href="https://example.com/">Theme Preview</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:paragraph -->
<p><a href="#">To the Top</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
</div>
<!-- /wp:group -->Now, you can preview the theme and you can see how FSE will work.
FSE Themes Examples
Jadro
Jadro – WordPress theme | WordPress.org
The “Jadro” WordPress theme is a modern and customizable theme that offers a clean and professional look for your website. It comes with various features and options for customization, allowing you to create a unique and visually appealing website. With its responsive design, the theme ensures that your website looks great on all devices. Additionally, Jadro is optimized for SEO, helping your website rank higher in search engine results.
Frost
Frost – WordPress theme | WordPress.org
The Frost WordPress theme is a modern and responsive theme that is suitable for various types of websites, including blogs, portfolios, and business websites. It offers a clean and minimal design with customizable options to help you create a unique website. The theme is also optimized for SEO, ensuring that your website can rank well in search engine results. You can download the FFrost theme from the official WordPress theme directory or purchase the premium version for additional features and support.
Conclusion
Full site editing is an experimental feature in WordPress. So, it might not work properly and you may get errors and warnings too. You can join the #themereview channel on the Slack of WordPress and ask the query anytime.
You can contribute to the Twenty Twenty-Four WordPress theme to learn more about FSE.
Don’t hesitate to comment below if you have any questions about the full site editing. I will try my best to get back to you.
Follow me on Twitter.
Code Credit: fullsiteediting.com
Leave a Reply